For your product to display on the online store you must have a product image and publish the product. Please see the Store overview article on how to enable your online store first, and see the Designing product and package images article on how to create or update an image.
This article will detail how to publish a product, and also how you can link directly to your published products within your website.
Adding or updating a product image
When a product is created or copied, the system will now allocate a default image to be used. If you have a product that has no image then please follow the steps to add one, or to update the image.
Steps
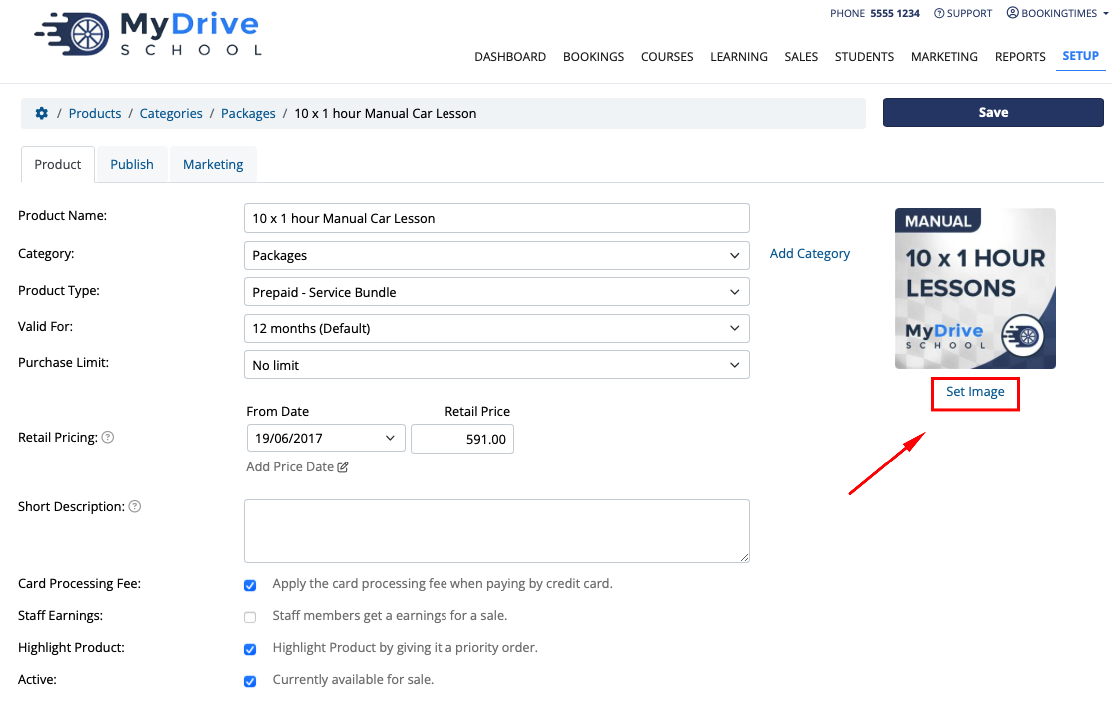
Navigate to Setup > Shopping > Products & Packages and select your product
If you don’t have an image set or wish to update it, click Set Image link

Upload an image from your computer
Tip: You can use a free online image editor such as Canva to create a 150px x 150px image where you can upload a background and overlay any text. Refer to Designing product and package images for more details.
Click Save
Publishing a product
Products have two "published" states:
Create a published page for the product to appear in the product/online store section of your website (most common)
Make the product available to sell on the website without requiring a published page (i.e. only via a direct link where the product can be added into the shopping cart so you can send this to particular clients only)
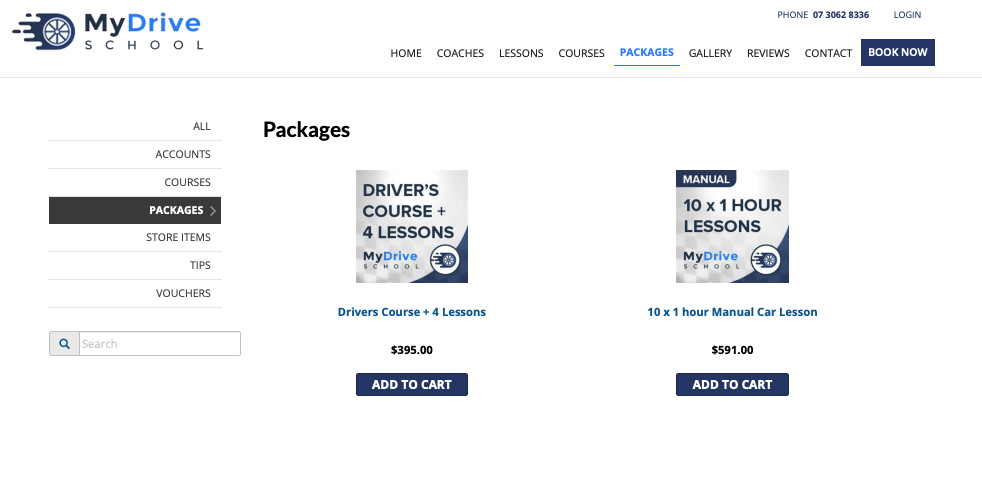
If you publish it to the product/online store section of your website it will appear as follows, and upon clicking the product it will display any additional details you have set to be published.

Steps
Navigate to Setup > Shopping > Products & Packages and select the product you’re wanting to publish
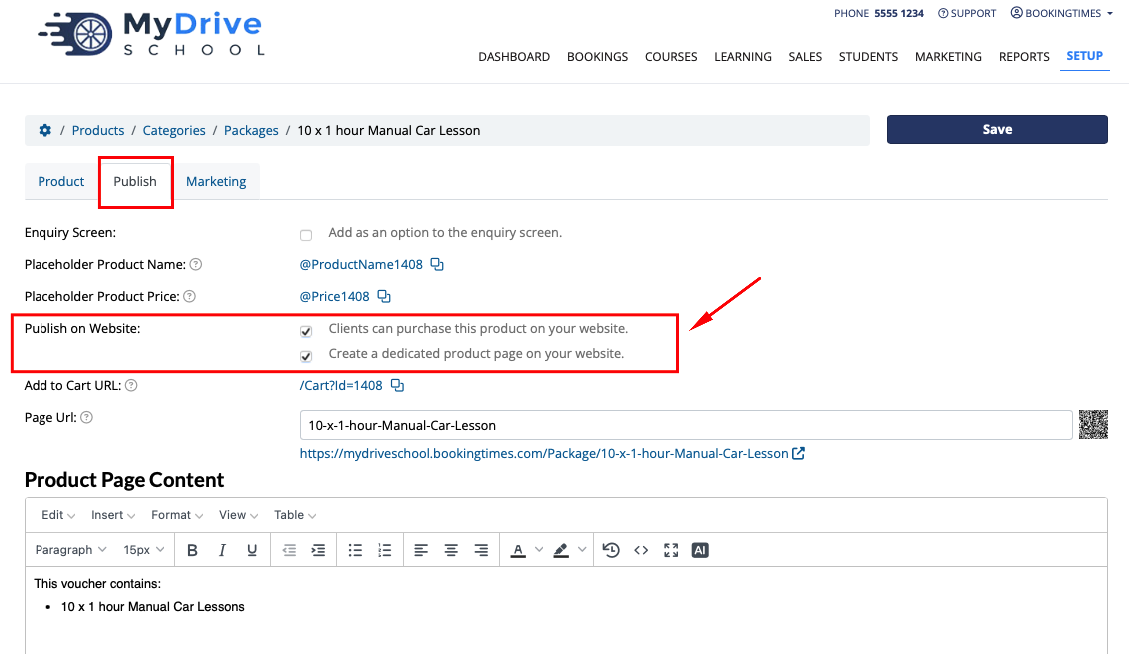
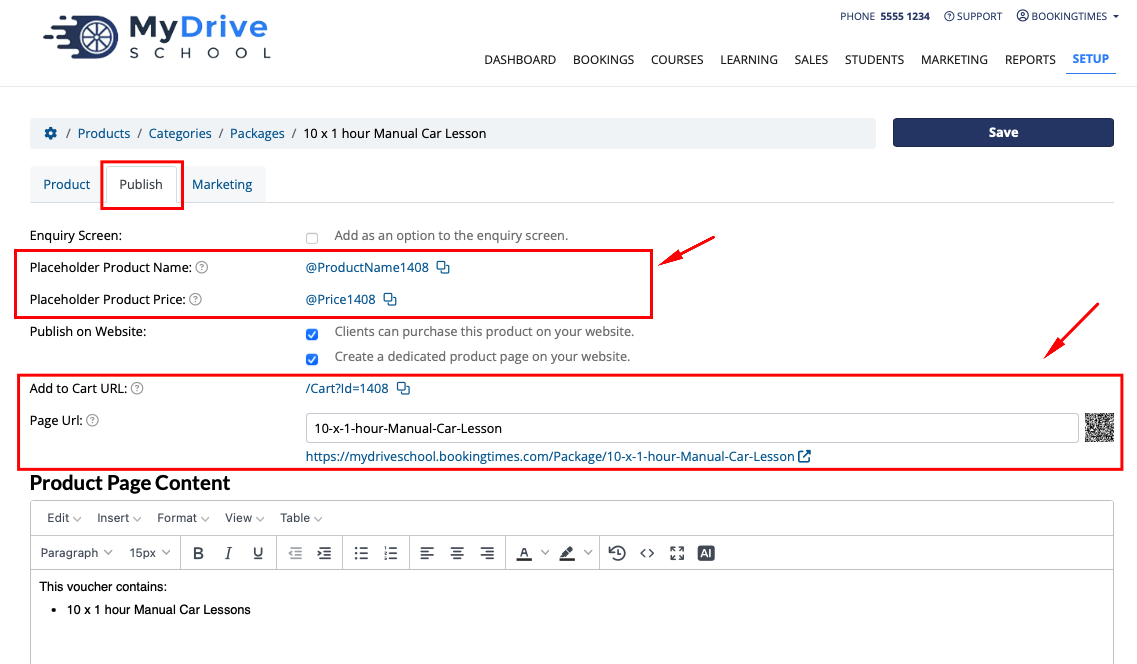
Click on the Publish tab
Depending on if you want it published publicly or not:
If you want the published page for the product to appear in the product/online store section of your website:
Check the Create a dedicated product page on your website option, and then a number of additional fields will then appear below it. Note: this will automatically select the Clients can purchase this product on your website option
(Optional) Enter the product details/description in the Product Page Content text area. This is what will appear if the client selects the product on your website.
If you want to make the product available to sell on the website without requiring a published page:
Check select the Clients can purchase this product on your website option only
Click Save

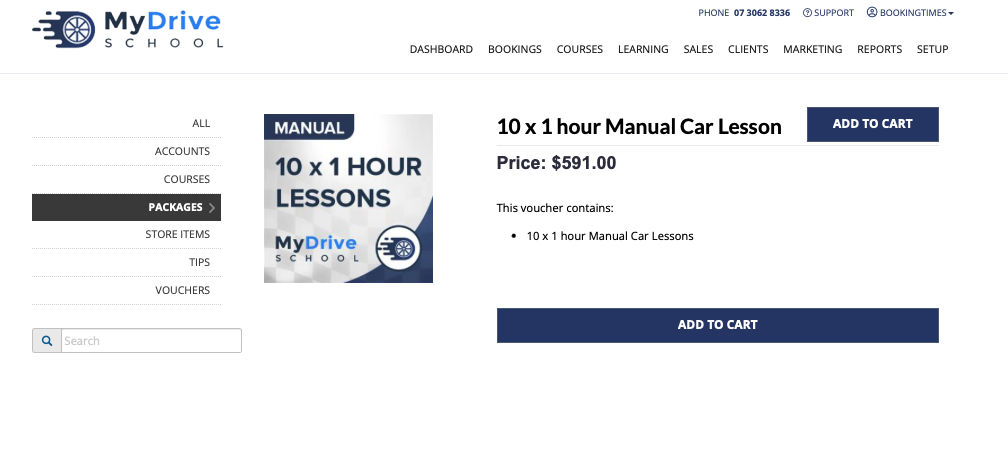
If a product details/description was entered, it will appears as follows when the client selects the product from the product/online store section of your website. If none is entered, just the title, price and Add to Cart buttons will appear.

Linking to published products
Once your product has been created and you have marked them to be published, there are a number of links now available that can be used across your website to link directly to this product.
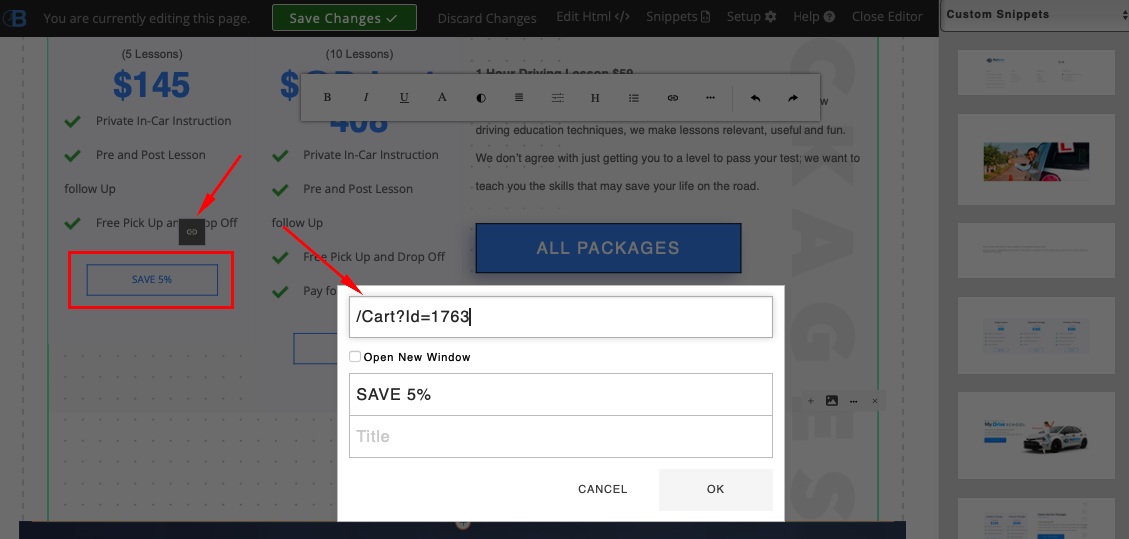
For example, your homepage displays a ‘Save 5%’ button under a particular product. This button can be linked directly to allow the client to add this product to their shopping cart by copying the Add to Cart URL.
Refer to the Using pricing shortcodes article for more information.
For example:

There are several links that appear on this Publish tab that can be used across your website. They are defined in the table below:

Link | Description |
|---|---|
Placeholder Product Name | Typically used by the web designer that links to the Product Name. This allows product name changes to occur, and the text will automatically reflect the updated product name. |
Placeholder Product Price | Typically used by the web designer that links to the Product Price. This allows product price changes to occur, and the amount will automatically reflect the updated product price. |
Add to Cart URL | This links an image or text directly to a Product and will add it to the client’s shopping cart ready for checkout and purchase. |
Page URL | This can be used in newsletters or social media where you want to link directly to the Product information page. You can also copy the QR code which will be the same link. |