HTML provides the basic structure of the homepages and supporting pages on the bookingtimes platform. We use the TinyMCE editor to add our HTML code.
You can add HTML by navigating to the page you wish to edit, such as the home page, service page, custom page or suburb/location page.
When adding HTML code, you do not need to wrap it in doctype, html, or head tags as the system automatically adds these. Just add your body code directly.
To test your pages, you will need to logout to view the site from public view. You can also have the site open in an incognito window to create a separate public session.
Adding HTML to the homepage
Steps
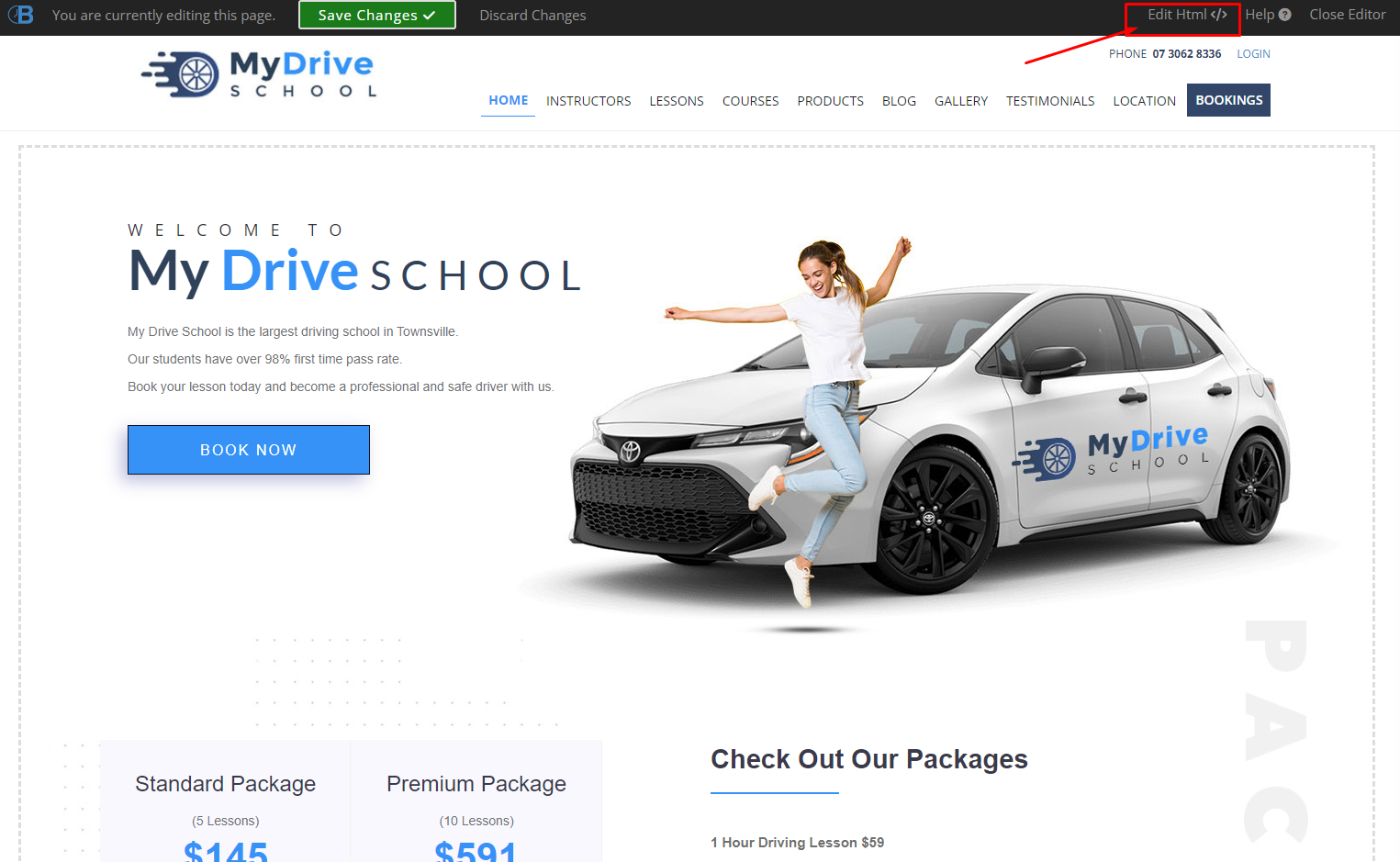
- Navigate to Setup > Website Content > Edit Website to open the drag and drop editor
- Click Edit on the Toolbar
- On the right of the Toolbar, click Edit HTML </>

- Add your HTML here and click Okay
- Click Save on the Toolbar
Adding HTML to service pages, custom pages and suburb pages
Steps
- Service and course pages are located under Setup > Bookings > Services
- Custom pages are located under Setup > Website Content > Custom Pages
- Suburb/location pages are located under Setup > Bookings > Locations > select Location > Suburbs
- Click on the relevant service/custom page/suburb page
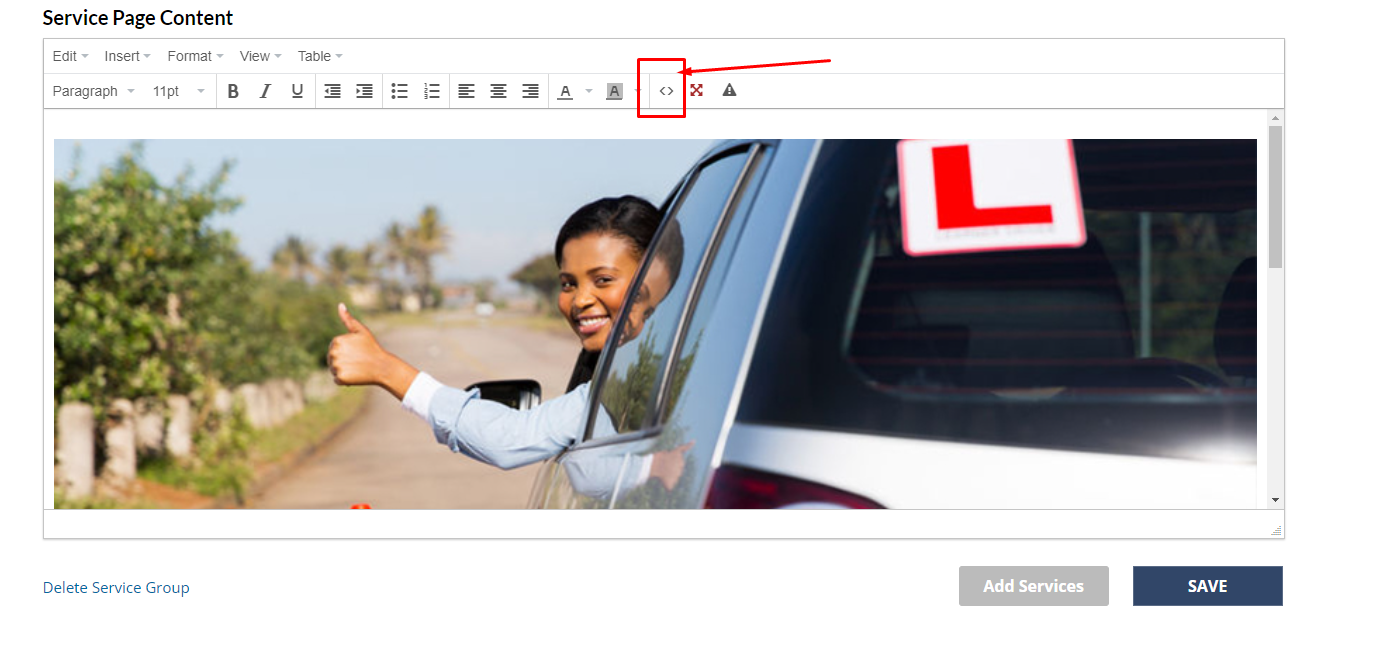
- Click on the Publish tab to open TinyMCE
- Click on the sourcecode <> icon to open the HTML Editor
- Add your HTML here and click save

HTML best practice
You may code the page as needed for your design, however, we generally break down our pages into well-defined sections, and wrap our sections in the following structure.
Note: It's important to use class names in your HTML as global CSS styling is not recommended, and you should always use class names to refer to elements such as div, p, h2, table, modal, a etc.:
<!------Section Name------>
<div class="section-classname full-width">
//Full-width element with well defined classname, to be used for CSS Styling
<div class="container">
//Container element which will contain elements to the middle of the screen
<p>Lorem ipsum dolor</p>
</div>
</div>
<!-------/Section Name----->You should try and follow good HTML practice as discussed here: https://www.w3schools.com/html/html5_syntax.asp and validate your HTML here: https://validator.w3.org/