The website footer is displayed at the bottom of your website on all pages. The footer cannot currently be edited using the website editor and can be accessed under Setup > Website Content > Homepage & Footer instead. This guide will show you how to edit your website footer.
Editing the website homepage
Your homepage can also be edited through this same menu (Setup > Website Content > Homepage & Footer) but simply stay on the Homepage tab and follow the same instructions as below.
In addition to this your homepage can also be edited using the website editor. Please refer to the How to edit your website using the website editor.
Steps
Navigate to Setup > Website Content > Homepage & Footer
Click on the Footer tab
Place your footer content in the text editor and edit using the typical word processing toolbar.
If you would like to add HTML click on the angle bracket icon < >, or
If you would like to open the website editor to use the drag and drop functionality, click the 4 arrow icon. Please refer to the How to edit your website using the website editor for details about how to use the drag and drop editor.

Click Save All
Footer links
When editing your footer, please be sure to update the links as needed.
For phone number hyperlinks (that allow clients to click a button to call from your site) you will need to use the following link: tel:+00000000 (replacing the 0's with your actual number).
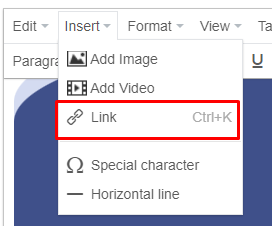
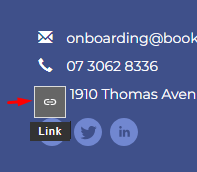
Links can be edited by using the "Insert" option at the top of the standard editor, or using the link icon in the visual builder.