When you are choosing the colors for a website, you should try and set as many colors as possible under the General Layout page first, before you code the styling with CSS. This means that any user of the website can change the colors here in future without needing to go into the CSS file. On the global layout page you can:
Change the menu colors
Change all font colors
Change the theme colors
Examples
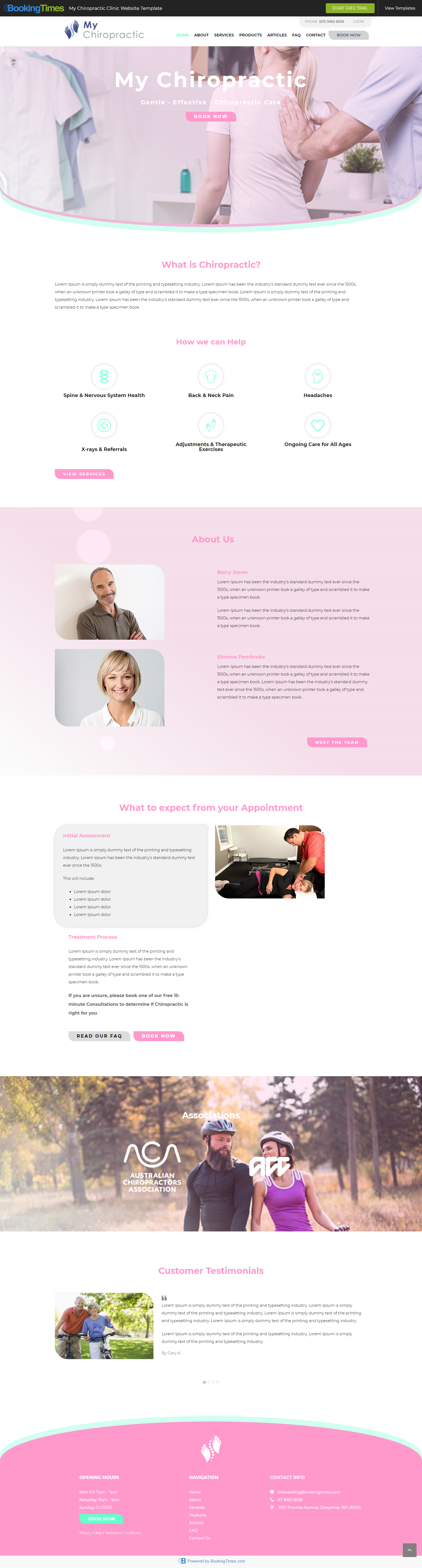
The following is an example of a website which has been changed only using the theme colors:
Now using a pink colour scheme:
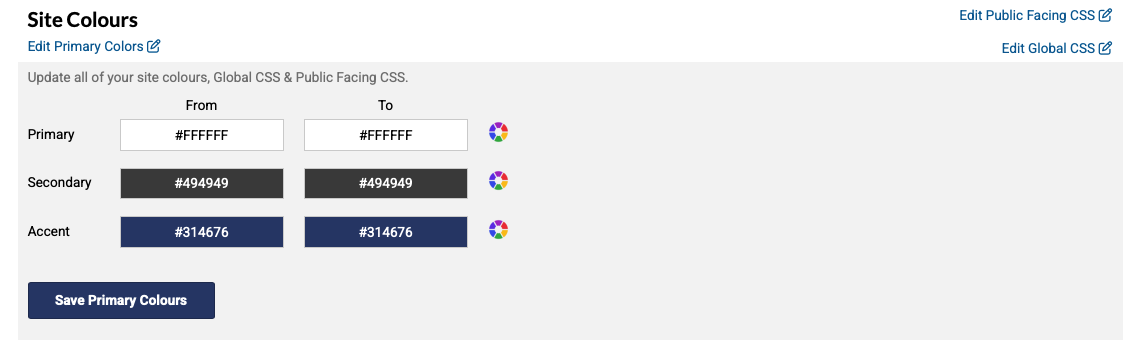
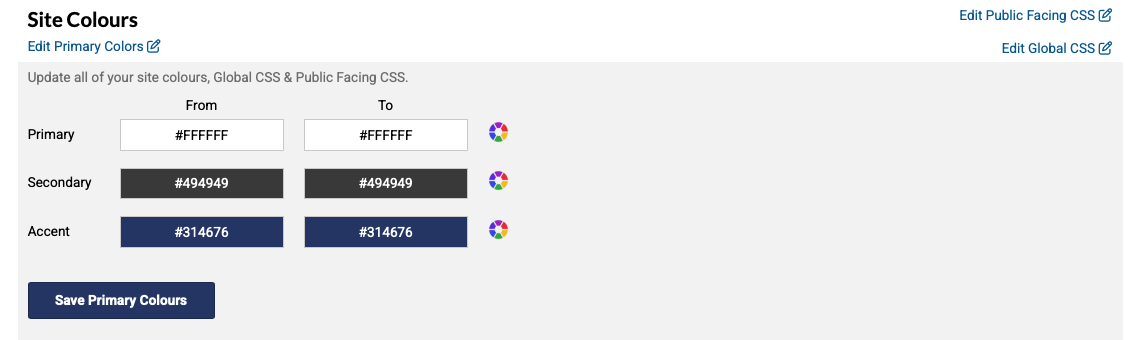
The theme colors are the three main colors used on the website. When you change these colors, it will replace all instances of that color in the Site Colors Page, Public CSS file and Global CSS file.
Important - your 3 main branding/theme colors
When you code a website, you should make sure you use 3 main colors consistently across the site. Such as one color for primary items such as buttons, one color for secondary items and one color for accents.
These colors should be represented by their hex code i.e. #000000 so they can be picked up by the color changer. You can add transparency to the end of the hex code if needed i.e. #000000a an it will still work.
Adding and changing website colors
Steps
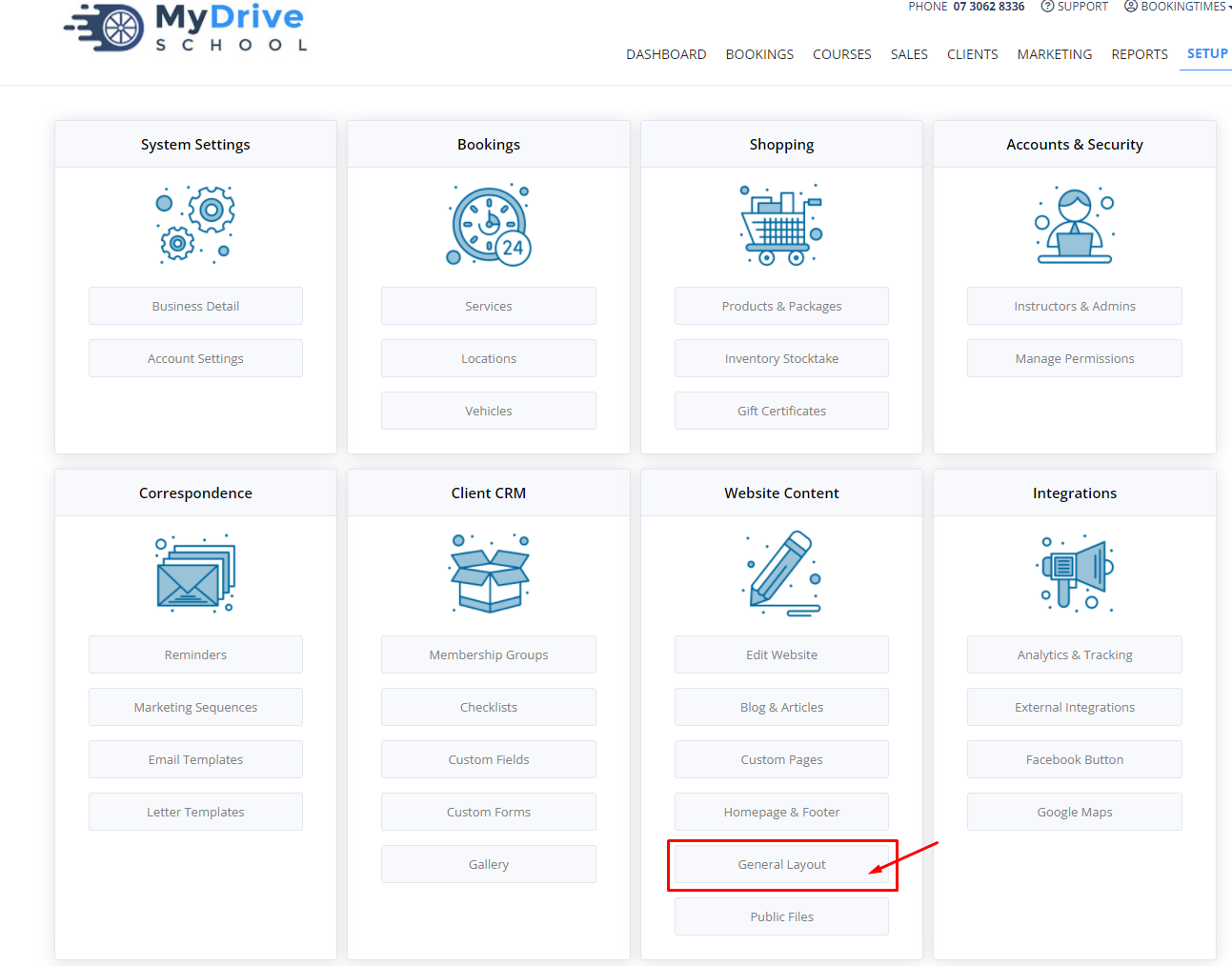
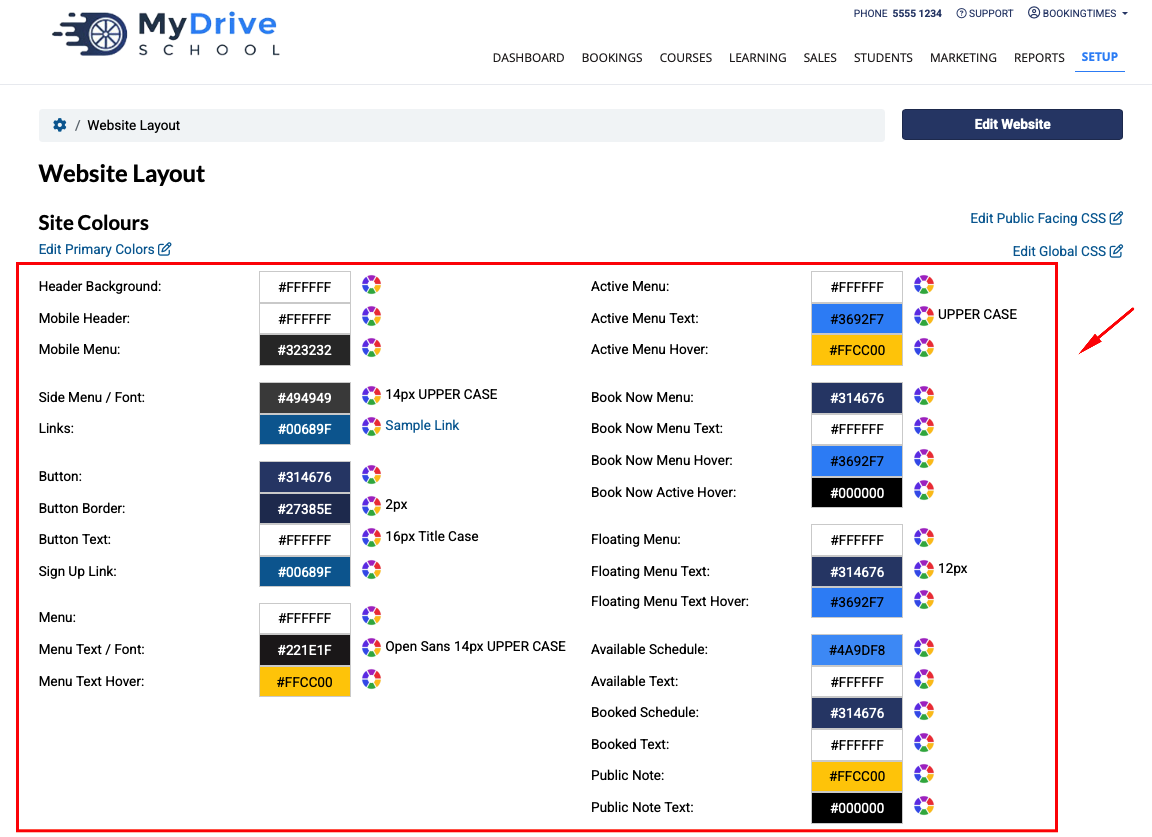
To change the color styling, navigate to Setup >Website Content > General Layout.

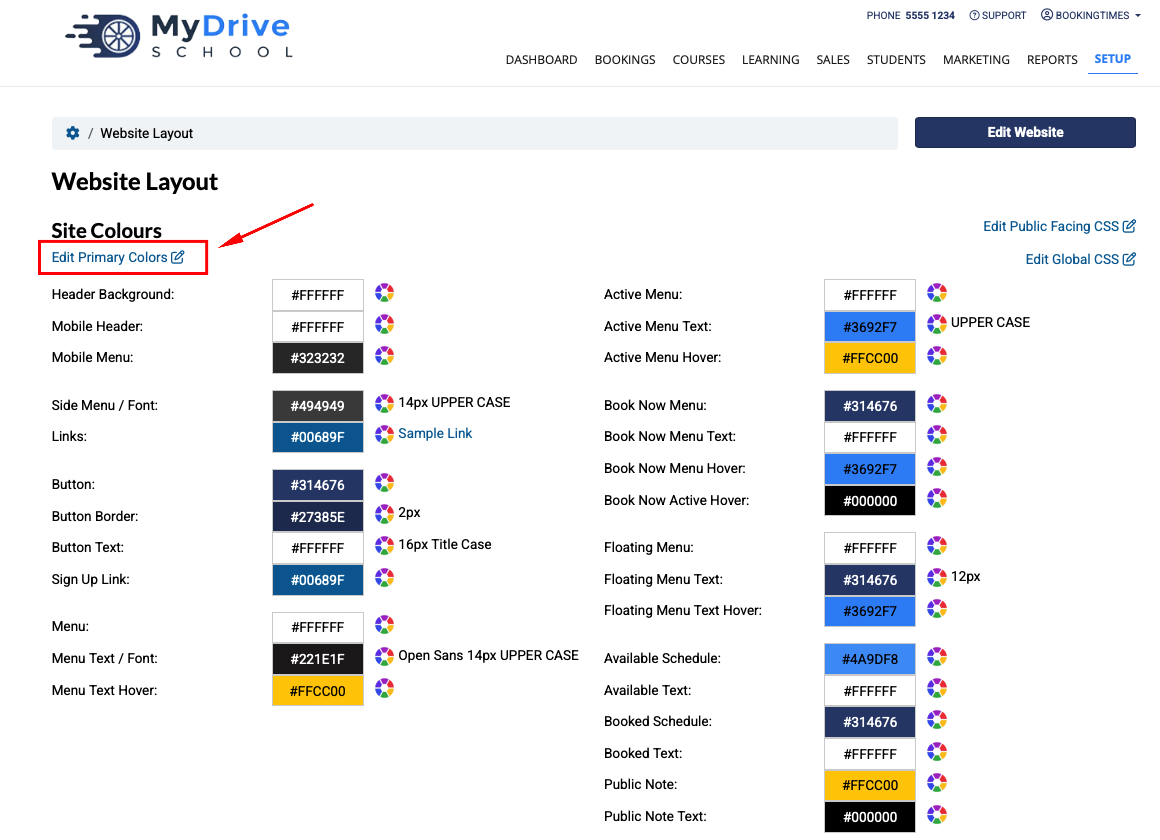
If you’re wanting to update all your primary colors and branding, click the Edit Primary Colors link to change the primary colors first. When you update these, it will also update many of the specific menu colors etc that are shown on this same screen.

Click on the color wheels to set each color, then click the Save Primary Colours button. You can then view your website and see if you are happy with those initial color changes.

If you wish to make additional changes to specific menu colors, simply click on the color wheels on each appropriate item.

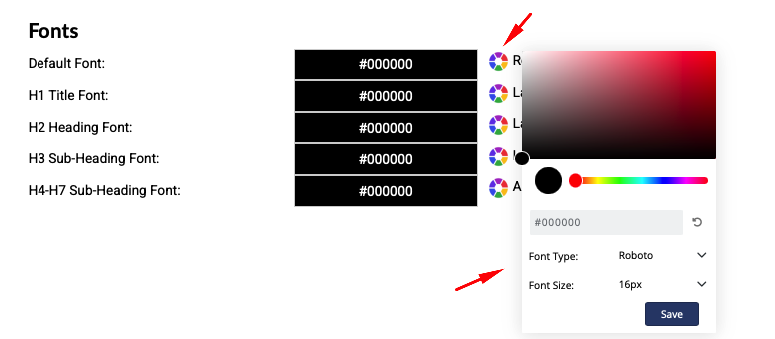
If you wish to update the fonts on your site, scroll down on the same page and you will see the Fonts section. Click on the color wheel to set both the color and font type/size.

Note
Any color settings applied on the general layout page will apply to the entire site, including the public pages, such as the homepage, published service pages, and the internal admin/back end pages.
Advanced styling using CSS
You will often still need to style the colors in the CSS file, for example:
You want the default h1 text color to be #222222 (very dark grey), but you want the h1 on the homepage to be blue
You would set the text color on the general layout here as #222222 and then use CSS to style the homepage h1 tags
You want more special effects on the menu such as hover effects, underlines etc. than are available. You can see as many colors as you can using the general layout, and then apply the rest with CSS
You should try and use as many of the global CSS colors as possible, and then apply any extra CSS needed on top.
Make sure to test your website using the color changer and General Layout settings and see how the website responds.