You are able to style email and letter templates, and reminders using CSS. The CSS for emails and letters can be placed in-line with the HTML elements and you may also place a style tag at the top of the email. When using the style tag, you may only use this to style default HTML elements (such as p, h1, strong) and not class selectors.
Example
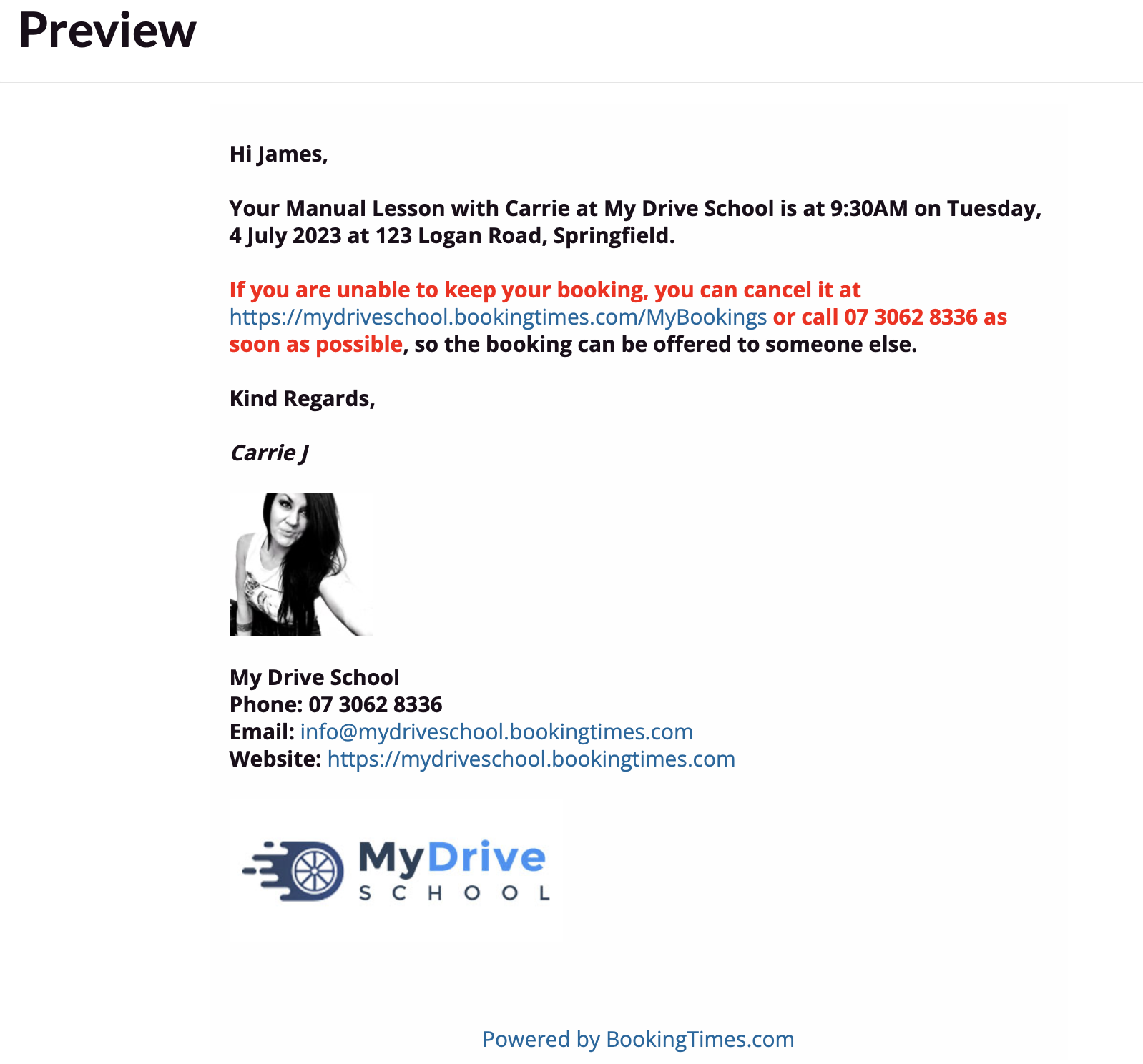
<style> p{font-weight:bold;} </style> <p>Hi @ClientFirstName, <br /><br />Your @ServiceName with @StaffFirstName at @BusinessName is at @BookingTime on @BookingDate at @Address.<br /><br /><span style="color:red">If you are unable to keep your booking, you can cancel it at @MyBookingsPage or call @LocationPhone as soon as possible</span>, so the booking can be offered to someone else.<br /><br />Kind Regards,<br /><br />@Sender</p>Preview of example