When we generate a new website from one of our website templates we automatically replace the content in the footer with the new business information. This includes:
- Replacing the logo
- Replacing the business details such as Business Name, Location, Phone Number, and Email
- Showing or hiding the social media icons depending on which social media accounts have been added to the system
This guide will show you how to code your website footers so the placeholders can be automatically updated.
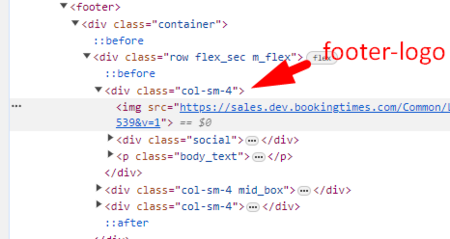
1. Logo
The logo image must be wrapped in a parent element which has the class name "footer-logo"
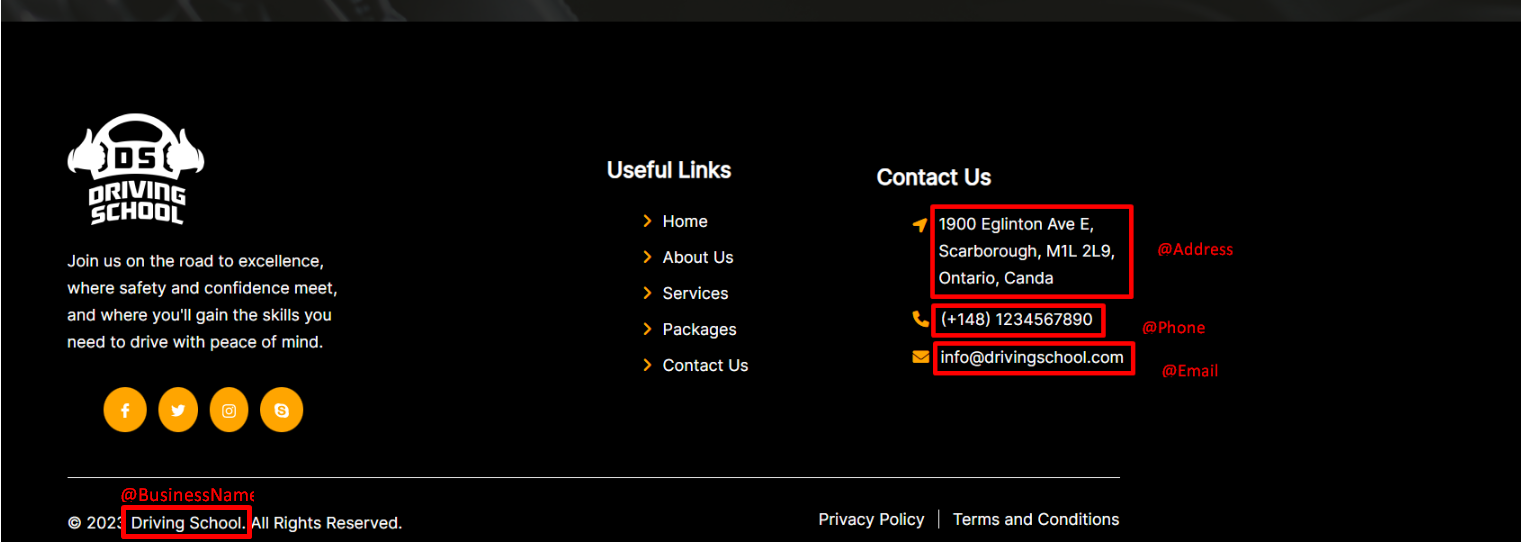
2. Business Details
The following business details should use their respective placeholder instead of plain text:
| Business Name | @BusinessName |
| Address | @Address |
| Phone Number | @Phone |
| Email Address |

3. Social Media Icons
We will show or hide the social media icons and automatically update the social media link based on which social accounts have been linked to the system.
Social media icons should be contained within a list <ul></ul> and each list item (or icon) should have the following classes and URL placeholders applied:
Required Icons (all templates should have these icons)
<li class="social-facebook"><a href="@FacebookUrl">{your icon image/code to go here}</a></li>
<li class="social-instagram"><a href="@InstagramUrl">{your icon image/code to go here}</a></li>
<li class="social-twitter"><a href="@TwitterUrl ">{your icon image/code to go here}</a></li>
<li class="social-linkedin"><a href="@LinkedInUrl ">{your icon image/code to go here}</a></li>
<li class="social-youtube"><a href="@YouTubeUrl">{your icon image/code to go here}</a></li>
<li class="social-pinterest"><a href="@PinterestUrl">{your icon image/code to go here}</a></li>
<li class="social-snapchat"><a href="@SnapchatUrl ">{your icon image/code to go here}</a></li>
<li class="social-tiktok"><a href="@TikTokUrl">{your icon image/code to go here}</a></li>