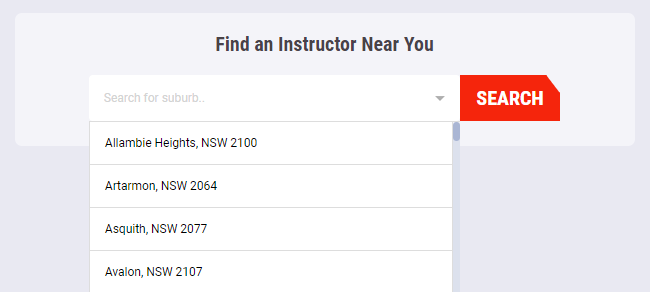
You can create a location search filter which offers a searchable list of suburbs (also referred to as regions, neighbourhoods depending on what terminology has been set up) and links users to the relevant page for that location. There are two types of location search filters available:
Automatically populate with the location available on the system and link to the bookings page for that location
Manually list the locations and manually link them to the relevant page on the system (if you don't want to go directly to the bookings page)
You'll need to add HTML, CSS and javascript for both options, with each of these being outlined in the sections below.


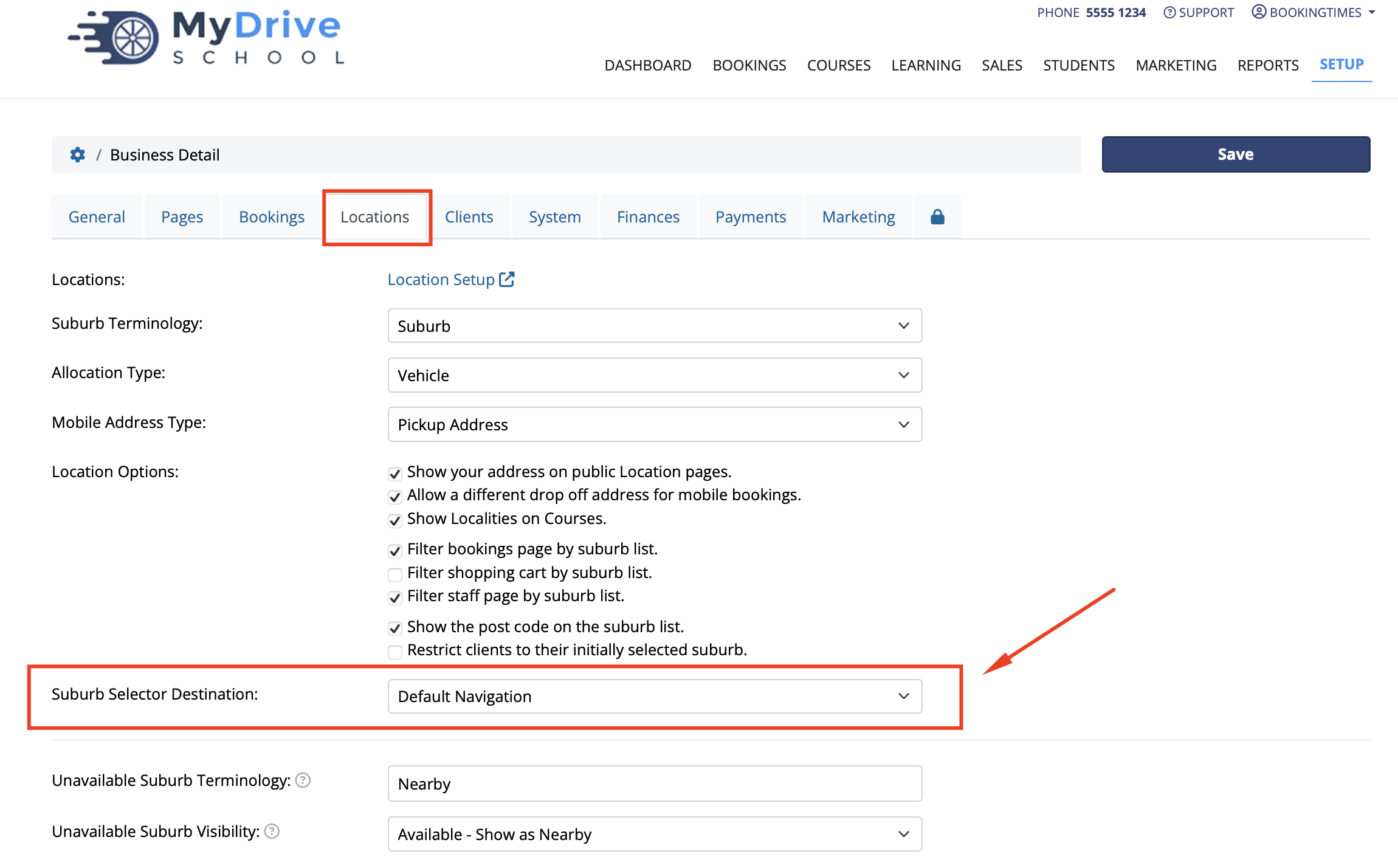
You can also configure where the client should be navigated to upon selecting a suburb. This is configured via:
Setup > Business Detail / Locations / Suburb Selector Destination.
Options include Bookings (calendar), Suburb (published suburb page), Packages or Instructor Pages

1. Automatic location search filter
Steps
Add the HTML Content. Note the use of the @BookingSuburbs placeholder to automatically generate the location list.
<div class="search_holder">
<div class="search-box-wrap" id="instructor-search">
<div class="search_sec" id="search-group">
<div class="accordion" id="accordion2">
<div class="card card-default">
<div class="card-header"><a class="accordion-toggle collapsed" id="search-toggle-btn"
data-bs-toggle="collapse" data-bs-parent="#accordion2" href="#collapseOne"
style="display:flex;" aria-expanded="false"> <img
src="https://cdn.bookingtimes.com/Common/LoadImage?Id=98985&v=1"> </a> <input
type="text" id="hp-search-input"
onkeyup="myFunction('hp-search-input','hp-search-result-list','alert-no-result','search-toggle-btn','collapseOne')"
placeholder="Enter your Suburb" fdprocessedid="uqxe5a">
<div id="hp-search-result-list" style="display:none;">@BookingSuburbs</div>
</div>
<div id="collapseOne" class="accordion-collapse collapse" style="display:none;height:0px;"
aria-expanded="false">
<div class="card-body">
<div id="hp-search-dropdown-list">@BookingSuburbs</div>
</div>
</div>
</div>
</div>
<a id="search-btn"
onclick="myFunction2('alert-no-result','hp-search-result-list','search-toggle-btn','collapseOne')">Find
Your Instructor</a>
</div>
</div>
<div class="search-btn-wrap main-search">
<div id="alert-no-result" class="alert" role="alert">
<p>Oops, we're not in your area just yet! Check back soon to see if we've expanded to your location</p>
</div>
</div>
</div>Add the javascript at the bottom of your webpage
<script>
let inputValue = "";
function myFunction(input, ul, alert, toggle, collapse) {
// Declare variables
var input, filter, ul, li, a, i, txtValue;
input = document.getElementById(input);
filter = input.value.toUpperCase();
inputValue = input.value.toUpperCase();
document.getElementById(ul).removeAttribute("style");
ul = document.getElementById(ul);
li = ul.getElementsByTagName("li");
document.getElementById(alert).style.display = "none";
document.getElementById(toggle).style.display = "none";
document.getElementById(collapse).style.display = "none";
document.getElementById(collapse).classList.remove("show");
// Loop through all list items, and hide those who don't match the search query
for (i = 0; i < li.length; i++) {
a = li[i].getElementsByTagName("a")[0];
txtValue = a.textContent || a.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
li[i].style.display = "block";
} else {
li[i].style.display = "none";
}
}
}
function myFunction2(alert, ul, toggle, collapse) {
let showAlert = false;
let a;
let txtValue = "";
let ulDOM = document.getElementById(ul);
let li = ulDOM.getElementsByTagName("li");
for (let i = 0; i < li.length; i++) {
a = li[i].getElementsByTagName("a")[0];
txtValue = a.textContent || a.innerText;
if (txtValue.toUpperCase().indexOf(inputValue) !== -1) {
showAlert = true;
}
}
if (inputValue === "") {
document.getElementById(alert).style.display = "flex";
} else if (!showAlert) {
document.getElementById(alert).style.display = "flex";
}
}
const target = document.querySelector("#search-group");
document.addEventListener("click", (event) => {
const withinBoundaries = event.composedPath().includes(target);
if (withinBoundaries) {
} else {
document.getElementById("collapseOne").style.display = "none";
document.getElementById("collapseOne").classList.remove("show");
document.getElementById("hp-search-result-list").style.display =
"none";
document.getElementById("search-toggle-btn").style.display =
"flex";
}
});
</script>Add the CSS content and adjust it to suit your website
<style>
/*----------------------------------------------------Suburb Search CSS---------------------------------------------------*/
#instructor-search ::-webkit-scrollbar {
width: 7px;
}
#instructor-search ::-webkit-scrollbar-track {
border-radius: 10px;
background: #dce1ed;
}
#instructor-search ::-webkit-scrollbar-thumb {
background: #aab6d4;
border-radius: 10px;
}
#instructor-search h4{
margin-bottom:20px;
margin-top:10px;
}
.search_sec .bigbutton_primary {
width: 100%!important;
}
#instructor-search {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100%;
padding: 10px;
border-radius: 3px;
position: relative;
}
#hp-search-input {
width: 100%;
height: 46px;
border: none;
padding-left: 15px;
font-size: 12px;
font-weight: 500;
border-radius: 3px;
border: 1px solid #ccc;
}
#hp-search-result-list, #hp-search-dropdown-list {
list-style-type: none;
padding: 0;
margin: 0;
width: 100%;
max-height: 344px;
overflow-y: scroll;
}
#instructor-search .panel-heading #hp-search-result-list li {
display: none;
}
#instructor-search .panel {
box-shadow: none;
border: none;
width: 100%;
height: 46px;
z-index: 1;
}
#hp-search-result-list {
position: absolute;
margin-top: 46px;
}
#hp-search-result-list li a, #hp-search-dropdown-list li a {
border: 1px solid #ddd;
margin-top: -1px;
background-color: #ffffff;
padding: 12px;
text-decoration: none;
font-size: 12px;
color: black;
display: block;
text-align: left;
padding-left: 15px;
font-weight: 500;
}
#search-toggle-btn {
position: absolute;
height: 100%;
display: flex;
justify-content: center;
flex-direction: column;
}
#search-toggle-btn img {
padding-right: 15px;
}
#alert-no-result {
display: none;
}
#hp-search-result-list li a:hover:not(.header), #hp-search-dropdown-list li a:hover:not(.header) {
background-color: #eee; /* Add a hover effect to all links, except for headers */
}
#instructor-search .panel-group {
height: 46px;
background: #ffffff;
border-radius: 7px;
width: 320px;
margin-bottom: 15px;
text-align: center;
display: flex;
align-items: flex-start;
justify-content: space-between;
color: #b0b0b0;
font-size: 12px;
}
#instructor-search .panel .collapse.in {
display: block !important
}
#instructor-search .panel-heading {
position: relative;
background: none !important;
background-image: none !important;
border: none;
width: 100%;
padding: 0;
display: flex;
flex-direction: row-reverse;
}
#instructor-search .panel-body {
padding: 0;
}
#instructor-search .panel-heading p {
margin: 0;
}
@media screen and (min-width:992px) and (max-width:1400px){
#instructor-search .panel-group {
width: 280px!important;
}}
@media screen and (min-width:768px) and (max-width:991px){
#instructor-search .panel-group {
width: 230px!important;
}
}
@media screen and (max-width:767px){
#instructor-search .panel-group{
width:500px!important;
}
}
@media screen and (max-width:564px){
.search_sec {
display:block;
}
#instructor-search .panel-group{
width:280px!important;
}
}
</style>
2. Manual location search filter
Steps
Add the HTML content. Note that you have to manually add a list of locations, as well as the pages those locations will link to.
<div class="search-box-wrap" id="instructor-search">
<h4>Find instructors and pricing near you</h4>
<div class="search_sec">
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<a class="accordion-toggle collapsed" id="search-toggle-btn" data-toggle="collapse" data-parent="#accordion" href="#collapseOne"><img src="https://cdn.bookingtimes.com/Common/LoadImage?Id=98985&v=1" /></a> <input type="text" id="hp-search-input" onkeyup="myFunction()" placeholder="Search for suburb.." />
<ul id="hp-search-result-list">
<li><a href="/Suburb/Abbotsbury">Abbotsbury </a></li>
<li><a href="/Suburb/Abbotsford">Abbotsford </a></li>
<li><a href="/Suburb/Acacia Gardens">Acacia Gardens </a></li>
<li><a href="/Suburb/Airds">Airds </a></li>
<li><a href="/Suburb/Alexandria">Alexandria </a></li>
<li><a href="/Suburb/Allambie Heights">Allambie Heights </a></li>
<li><a href="/Suburb/Allawah">Allawah </a></li>
<li><a href="/Suburb/Ambarvale">Ambarvale </a></li>
<li><a href="/Suburb/Annandale">Annandale </a></li>
</ul>
</div>
<div id="collapseOne" class="panel-collapse collapse" style="height:0px;">
<div class="panel-body">
<ul id="hp-search-dropdown-list">
<li><a href="/Suburb/Abbotsbury">Abbotsbury </a></li>
<li><a href="/Suburb/Abbotsford">Abbotsford </a></li>
<li><a href="/Suburb/Acacia Gardens">Acacia Gardens </a></li>
<li><a href="/Suburb/Airds">Airds </a></li>
<li><a href="/Suburb/Alexandria">Alexandria </a></li>
<li><a href="/Suburb/Allambie Heights">Allambie Heights </a></li>
<li><a href="/Suburb/Allawah">Allawah </a></li>
<li><a href="/Suburb/Ambarvale">Ambarvale </a></li>
<li><a href="/Suburb/Annandale">Annandale </a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="search-btn-wrap">
<p id="alert-no-result">No results</p>
</div>
<a href="#" class="bigbutton_primary second-btn" id="search-btn" onclick="myFunction2()">Search</a>
</div>
</div>
Add javascript to the bottom of your webpage
<p>
<script>
function myFunction() {
// Declare variables
var input, filter, ul, li, a, i, txtValue;
input = document.getElementById('hp-search-input');
filter = input.value.toUpperCase();
ul = document.getElementById("hp-search-result-list");
li = ul.getElementsByTagName('li');
document.getElementById("alert-no-result").style.display = "none";
document.getElementById("search-toggle-btn").style.display = "none";
document.getElementById("collapseOne").style.display = "none";
document.getElementById("collapseOne").classList.remove('in');
// Loop through all list items, and hide those who don't match the search query
for (i = 0; i < li.length; i++) {
a = li[i].getElementsByTagName("a")[0];
txtValue = a.textContent || a.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
li[i].style.display = "block";
} else {
li[i].style.display = "none";
}
}
}
function myFunction2() {
//if statement needed here to improve this part
document.getElementById("alert-no-result").style.display = "block";
document.getElementById("search-toggle-btn").style.display = "flex";
document.getElementById("collapseOne").style.display = " ";
}
</script>
</p>
Add the CSS content and adjust it to suit your website
<style>
/*----------------------------------------------------Suburb Search CSS---------------------------------------------------*/
#instructor-search ::-webkit-scrollbar {
width: 7px;
}
#instructor-search ::-webkit-scrollbar-track {
border-radius: 10px;
background: #dce1ed;
}
#instructor-search ::-webkit-scrollbar-thumb {
background: #aab6d4;
border-radius: 10px;
}
#instructor-search h4{
margin-bottom:20px;
margin-top:10px;
}
.search_sec .bigbutton_primary {
width: 100%!important;
}
#instructor-search {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100%;
padding: 10px;
border-radius: 3px;
position: relative;
}
#hp-search-input {
width: 100%;
height: 46px;
border: none;
padding-left: 15px;
font-size: 12px;
font-weight: 500;
border-radius: 3px;
border: 1px solid #ccc;
}
#hp-search-result-list, #hp-search-dropdown-list {
list-style-type: none;
padding: 0;
margin: 0;
width: 100%;
max-height: 344px;
overflow-y: scroll;
}
#instructor-search .panel-heading #hp-search-result-list li {
display: none;
}
#instructor-search .panel {
box-shadow: none;
border: none;
width: 100%;
height: 46px;
z-index: 1;
}
#hp-search-result-list {
position: absolute;
margin-top: 46px;
}
#hp-search-result-list li a, #hp-search-dropdown-list li a {
border: 1px solid #ddd;
margin-top: -1px;
background-color: #ffffff;
padding: 12px;
text-decoration: none;
font-size: 12px;
color: black;
display: block;
text-align: left;
padding-left: 15px;
font-weight: 500;
}
#search-toggle-btn {
position: absolute;
height: 100%;
display: flex;
justify-content: center;
flex-direction: column;
}
#search-toggle-btn img {
padding-right: 15px;
}
#alert-no-result {
display: none;
}
#hp-search-result-list li a:hover:not(.header), #hp-search-dropdown-list li a:hover:not(.header) {
background-color: #eee; /* Add a hover effect to all links, except for headers */
}
#instructor-search .panel-group {
height: 46px;
background: #ffffff;
border-radius: 7px;
width: 320px;
margin-bottom: 15px;
text-align: center;
display: flex;
align-items: flex-start;
justify-content: space-between;
color: #b0b0b0;
font-size: 12px;
}
#instructor-search .panel .collapse.in {
display: block !important
}
#instructor-search .panel-heading {
position: relative;
background: none !important;
background-image: none !important;
border: none;
width: 100%;
padding: 0;
display: flex;
flex-direction: row-reverse;
}
#instructor-search .panel-body {
padding: 0;
}
#instructor-search .panel-heading p {
margin: 0;
}
@media screen and (min-width:992px) and (max-width:1400px){
#instructor-search .panel-group {
width: 280px!important;
}}
@media screen and (min-width:768px) and (max-width:991px){
#instructor-search .panel-group {
width: 230px!important;
}
}
@media screen and (max-width:767px){
#instructor-search .panel-group{
width:500px!important;
}
}
@media screen and (max-width:564px){
.search_sec {
display:block;
}
#instructor-search .panel-group{
width:280px!important;
}
}
</style>