This article details how to correctly implement and style BookingTimes Course Selectors

Course Selectors need to be coded a special way to actually work with the booking system. Once you have done it once or twice, it is easy to implement. We use placeholder code which links into the booking system and does all the work for you.
All you need to do is copy the code and style it with CSS afterwards.
There are two types of course selectors. A course selector without regions which only has one level of filtering (by suburb) down the left side, or a more advanced course selector with regions which has two levels of filtering (by region, then suburb) across the top and left.


This guide will provide you with the code for the two course selector types, and instructions on how to style them.
You must have courses scheduled in the system to see them show up on the course selector. See the help articles on scheduling courses here: Setting up Courses
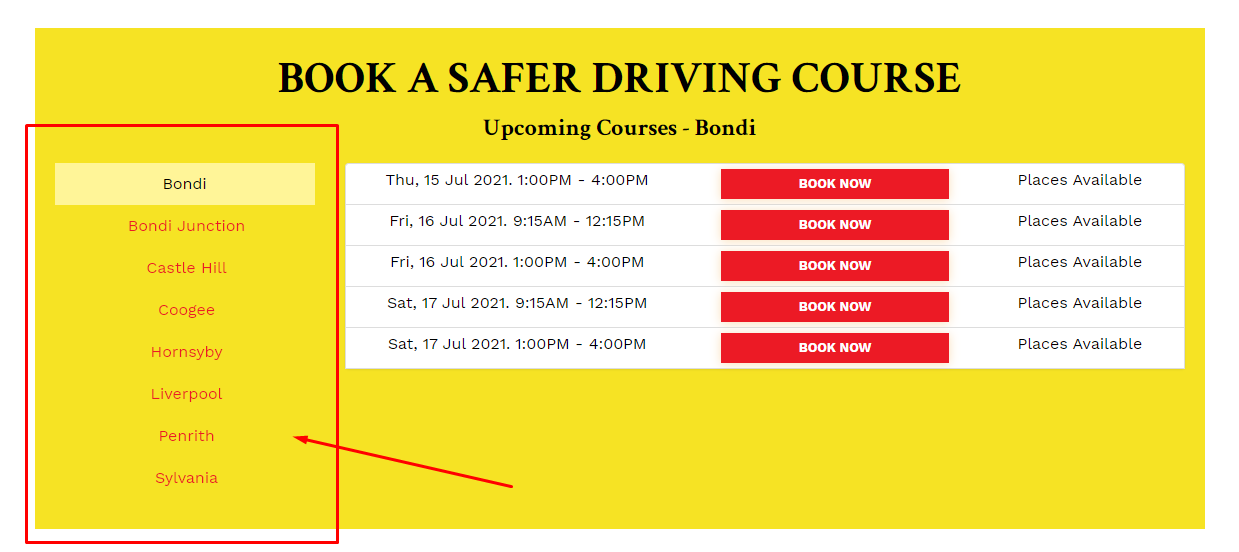
Course selector without regions
Code
<div class="row">
<div class="col-lg-12">
<div class="tab_bottom full-width"><!--Course Selector-->
<div class="container">
<div class="tabwidget-are">
<div id="divCourses">
<div class="row mid-cent">
<h2 style="margin-top: 0; margin-bottom: 20px;"><span id="spnUpcoming">Upcoming Courses - Sydney</span></h2>
</div>
<div class="row">
<div class="col-12 col-md-3">
<ul id="ulLocality" class="nav nav-pills tab_list">
<li>@Localities</li>
</ul>
</div>
<div class="col-12 col-md-9">
<ul id="ulUpcoming" class="list-group" style="margin-top: 0; margin-bottom: 30px;">
<li>@Courses</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Styling
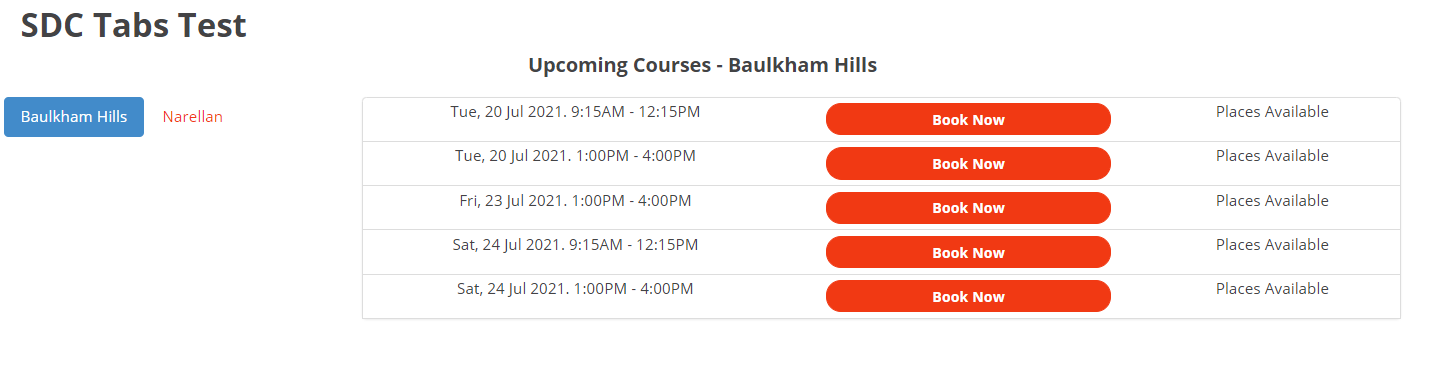
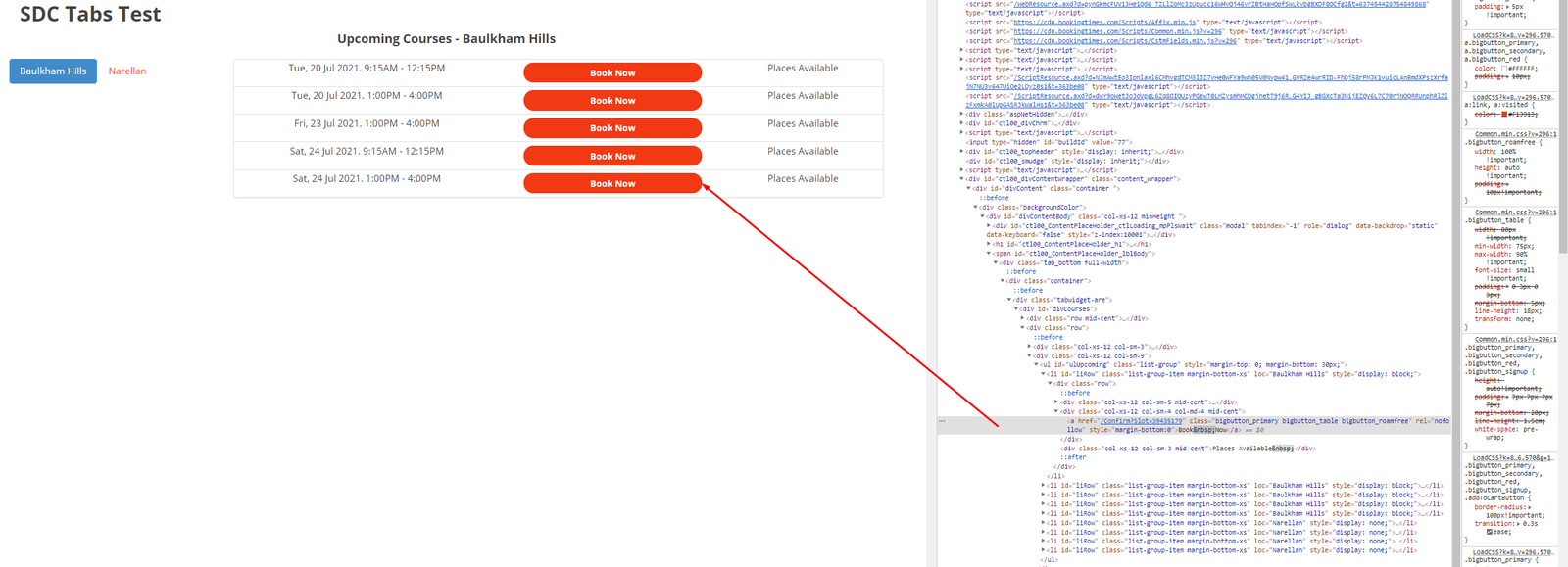
To style you simply select the classes, id’s and elements already present and apply CSS to them. You can inspect the page with browser dev tools to see the id, classes and elements the placeholders generate:

You can also edit the code to wrap elements in other elements. Please check the course selector works correctly when doing this, as elements in the wrong page could break it
Please note, the #spnUpcoming element cannot currently be styled as capitalized (text-transform: uppercase;) as it will break the program
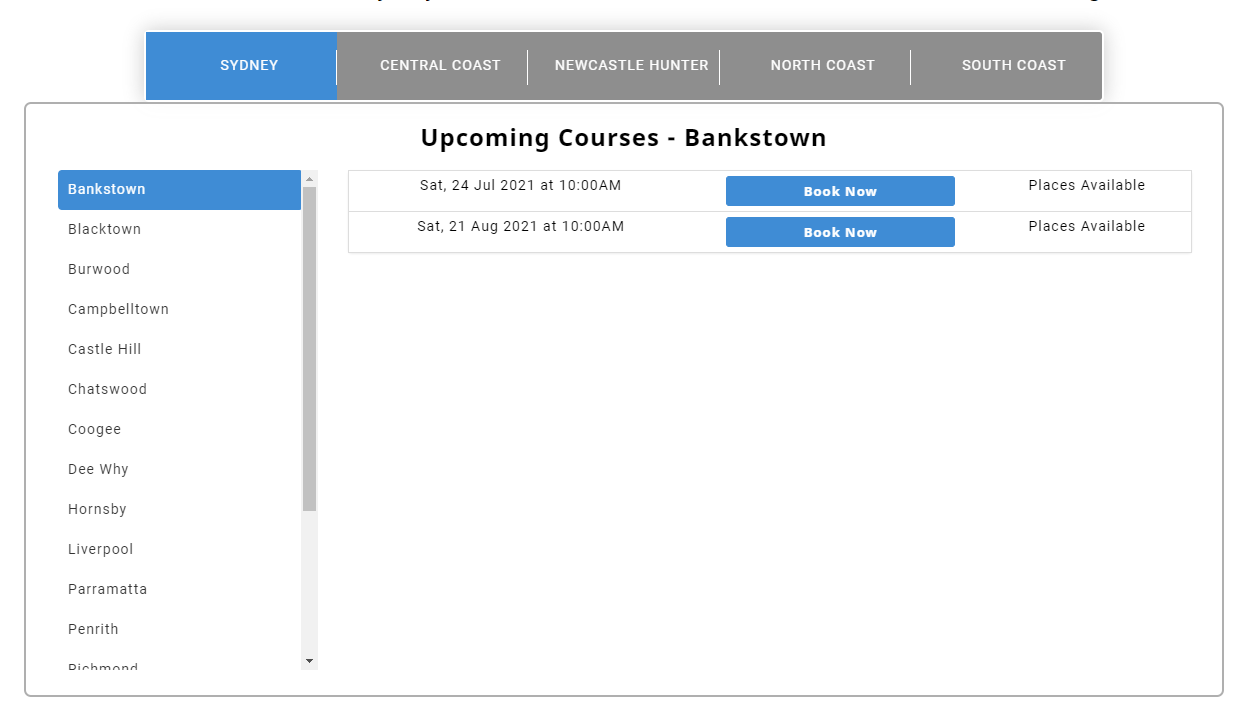
Course selector with regions
You will need to an an extra bit of HTML and an extra bit of javascript for this to work.
Code
<div class="row">
<div class="col-lg-12">
<div class="top_tab full-width"><!--Region Selector-->
<div class="container">
<div class="tab_holder">
<div class="tab-list ">
<ul class="nav nav-pills zone-filter tab_list"><!--Change the region names in the <li></li> to whatever values are required-->
<li class="nav-item"><a href="#" onclick="changeRegion(this);" data-toggle="tab" class="nav-link active ">Sydney</a></li>
<li class="nav-item"><a href="#" onclick="changeRegion(this);" data-toggle="tab" class="nav-link">Newcastle</a></li>
<li class="nav-item"><a href="#" onclick="changeRegion(this);" data-toggle="tab" class="nav-link">North Coast</a></li>
<li class="nav-item"><a href="#" onclick="changeRegion(this);" data-toggle="tab" class="nav-link">Central Coast</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="tab_bottom full-width"><!--Course Selector-->
<div class="container">
<div class="tabwidget-are">
<div id="divCourses">
<div class="row mid-cent">
<h2 style="margin-top: 0; margin-bottom: 20px;"><span id="spnUpcoming">Upcoming Courses - Sydney</span></h2>
</div>
<div class="row">
<div class="col-12 col-md-3">
<ul id="ulLocality" class="nav nav-pills tab_list">
<li>@Localities</li>
</ul>
</div>
<div class="col-12 col-md-9">
<ul id="ulUpcoming" class="list-group" style="margin-top: 0; margin-bottom: 30px;">
<li>@Courses</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<p>
<script type="text/javascript">$(document).ready(function () { ShowRegion('Sydney'); });
function changeRegion(a) { ShowRegion(a.innerHTML); }
function ViewSchedule(e) { document.getElementById('lblSchedTitle').innerText = e.title; document.getElementById('lblSchedDates').innerHTML = e.getAttribute('dates'); $('#pnlDates').modal(); }
</script>
</p>
</div>
</div>
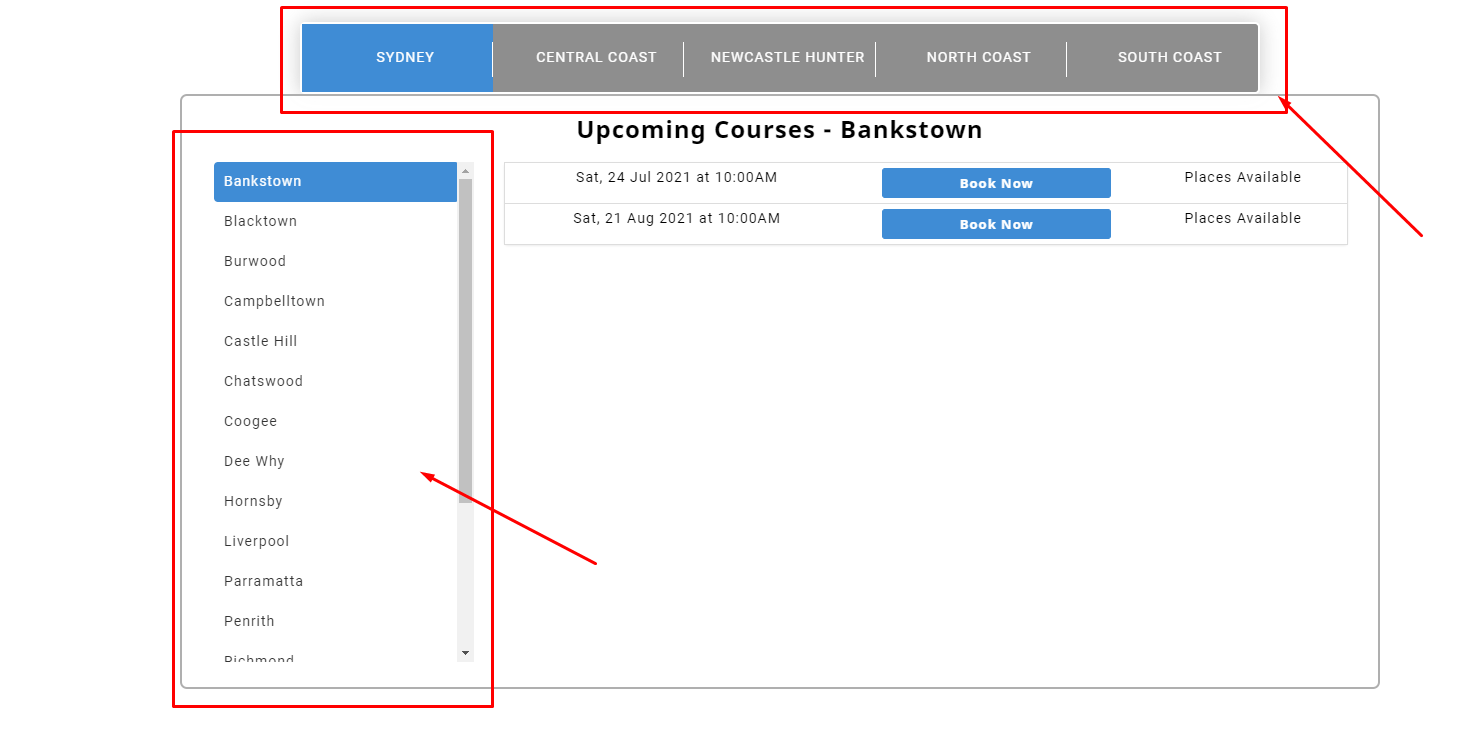
Styling
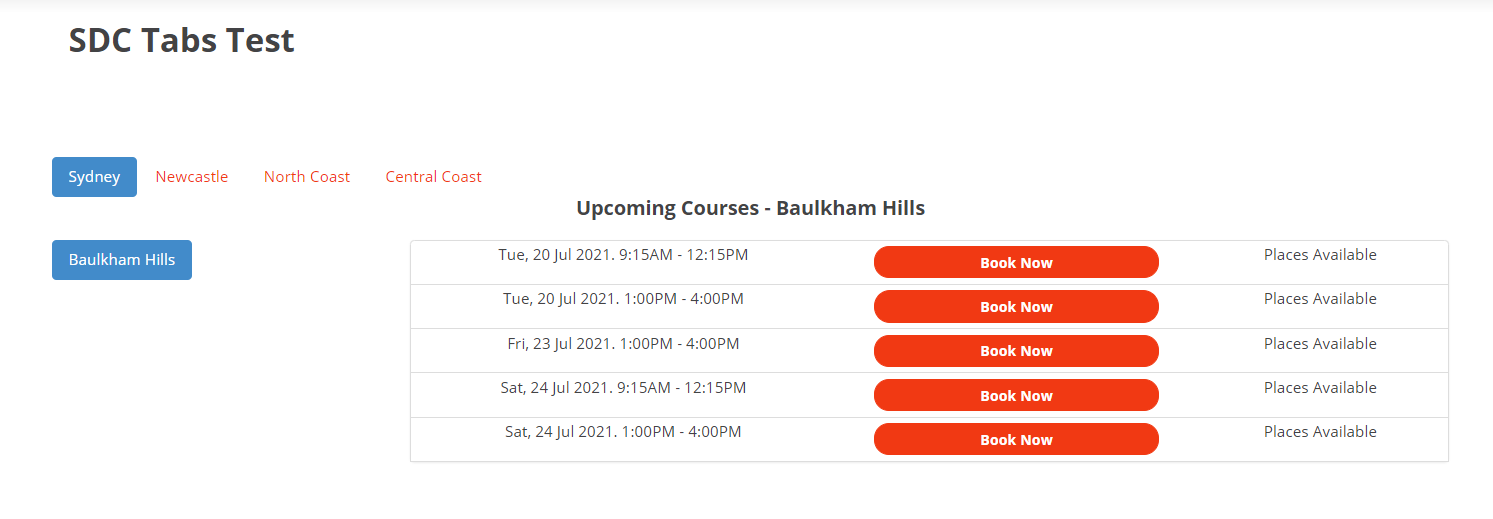
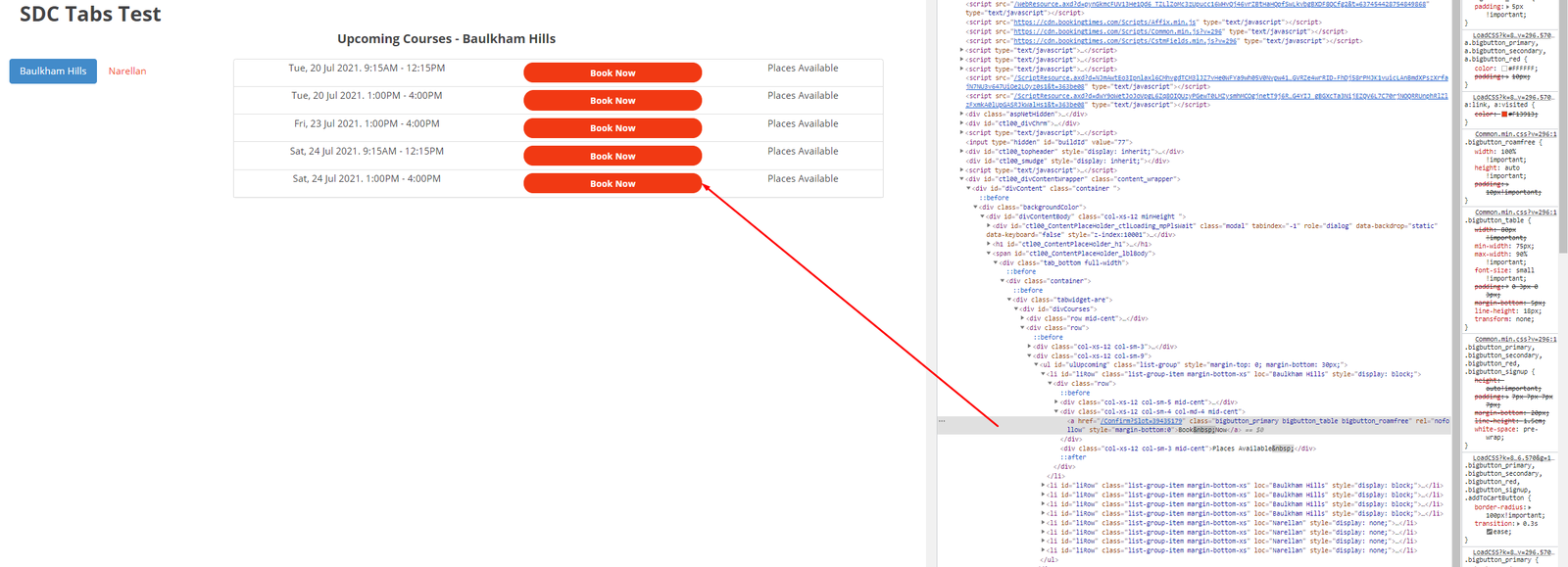
To style you simply select the classes, id’s and elements already present and apply CSS to them. You can inspect the page with browser dev tools to see the id, classes and elements the placeholders generate:

You can also edit the code to wrap elements in other elements. Please check the course selector works correctly when doing this, as elements in the wrong page could break it
Please note, the #spnUpcoming element cannot currently be styled as capitalized (text-transform: uppercase;) as it will break the program