BookingTimes has a configurable menu that’s shown at the top of your website, and a drag and drop website editor which allows users to create and edit pages without coding knowledge. The platform also supports HTML, CSS and Javascript code. This article details the various ways that you can edit your website.
Menu layout
Your website has menu that appears at the top of most of your pages to give people a consistent user experience. This menu is configurable where you can choose which menu items you see, in addition to having several terminology options to choose from to make it best suit your business. Once a client or staff member logs in, the menu updates automatically and shows only internal menu options that are available.

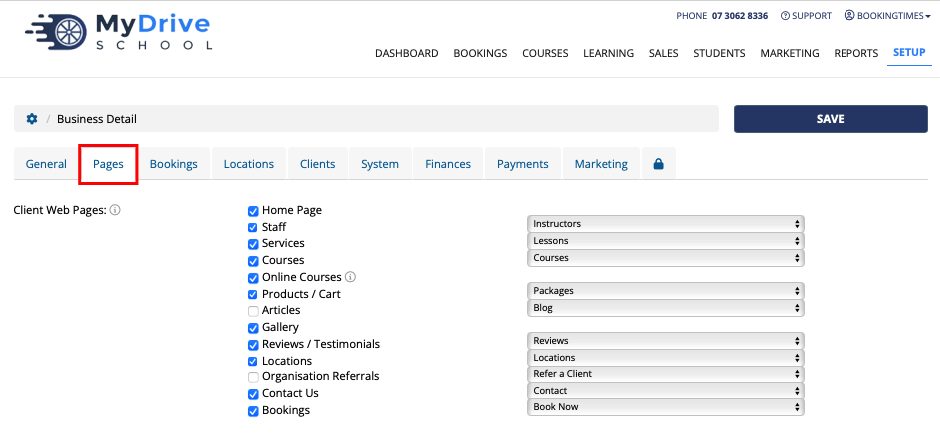
The menu configuration options are found under Setup > System Settings > Business Detail > Pages tab. Simply select the menu options you would like, and the suitable terminology from the drop down list and click Save.

General layout
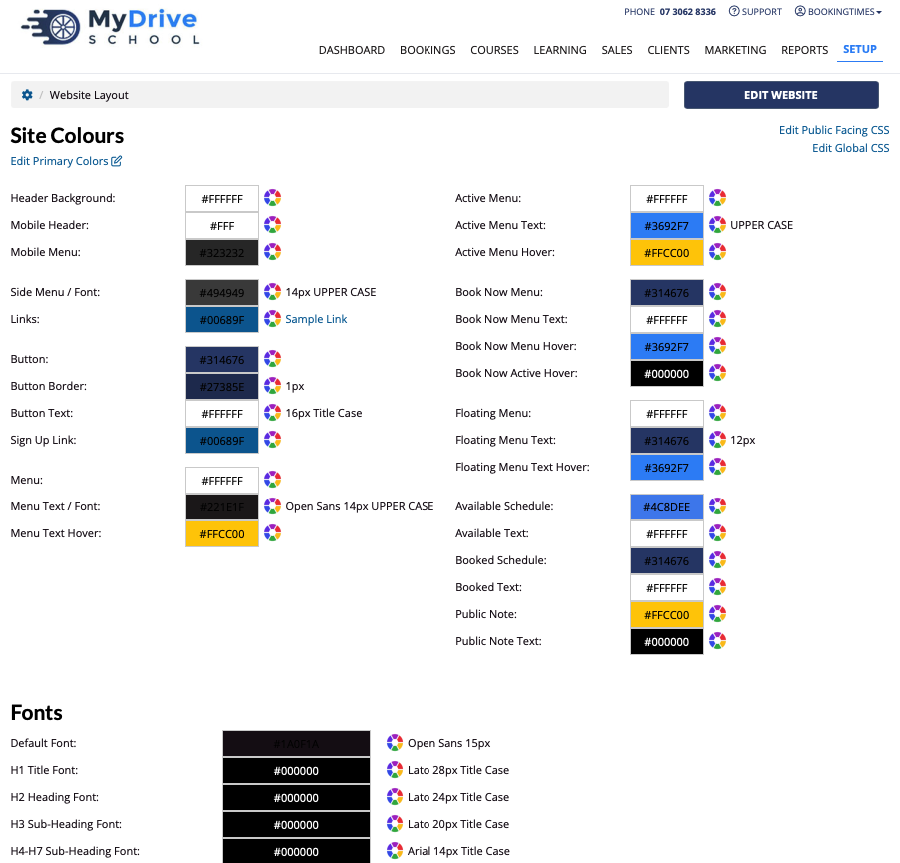
The general layout page is where website colors and fonts can be set. ( Note: custom code on the website may overwrite the colors and fonts that are set here). The general layout is also where the following website elements are controlled:
Menu layout style
Website logo (please see Adding a website logo article for more details)
Website favicon
Mobile icon (icon displayed when the website shortcut is saved to a mobile phone)
Default product image (this image is automatically added when a new product is created)
Watermark for letters
Website CSS
The General Layout page is found under Setup > Website Content > General Layout.

Design guides
For more detailed instructions on how to update this the general layout please see the articles within the Design guides section where they outline:
Designing package images
Designing social media images
Adding and changing website colors
Adding and changing fonts
Banner image sizing
If you’d like to update any banner images on your website, 1200px wide is recommended so the quality is high enough, and you don't want the image files to be bigger than 1Mb to ensure they don’t load too slowly.
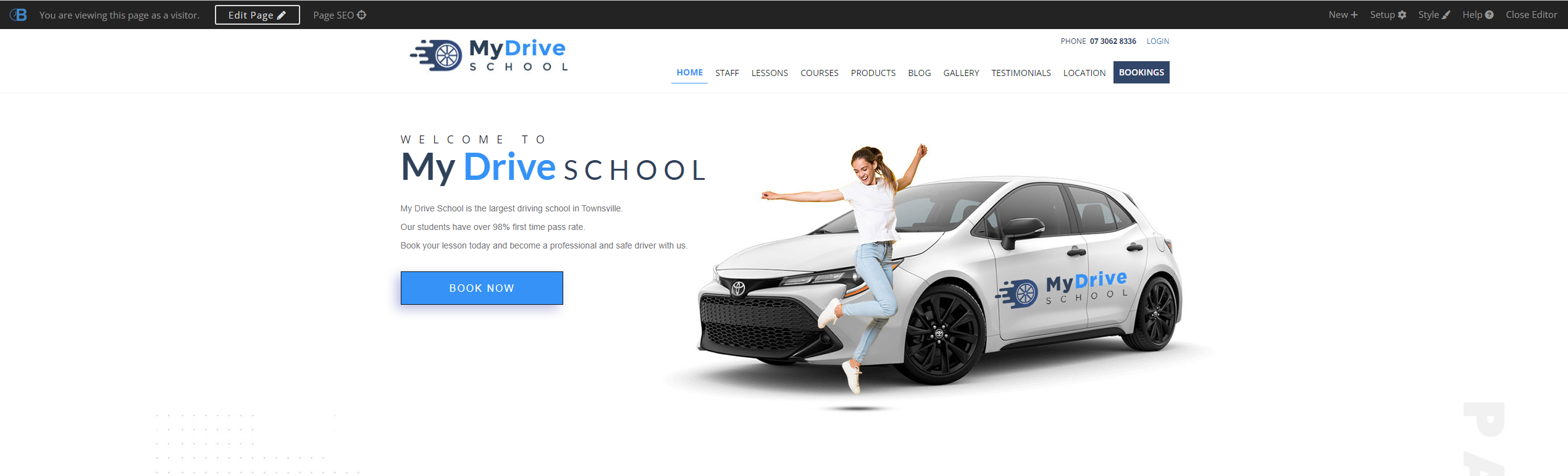
Website editor
The website editor can be used to edit the homepage and add/edit other pages, including editing the SEO descriptions for your pages. See How to edit your website using the website editor for more details.

Footer
Please see the Editing the website footer article for details, as c urrently the footer cannot be edited using this website editor.

CSS, HTML and Javascript
Please see the following articles for details on how to add custom CSS, HTML and Javascript to your website.