This article will cover how to create and publish custom pages on your website. Custom pages allow you to create your own landing pages or custom forms for your website - a good example might be a job application form if you decide to hire new staff!
Note
These custom pages won't show up on the main menu like "Bookings" or "Courses", however, they can be linked directly from other websites, emails, or from other pages on your website. For example: you could share a link for your job application form along with a job description on a job advertisement website.
Creating custom pages
Steps
- Navigate to Setup > Website Content > Custom Pages
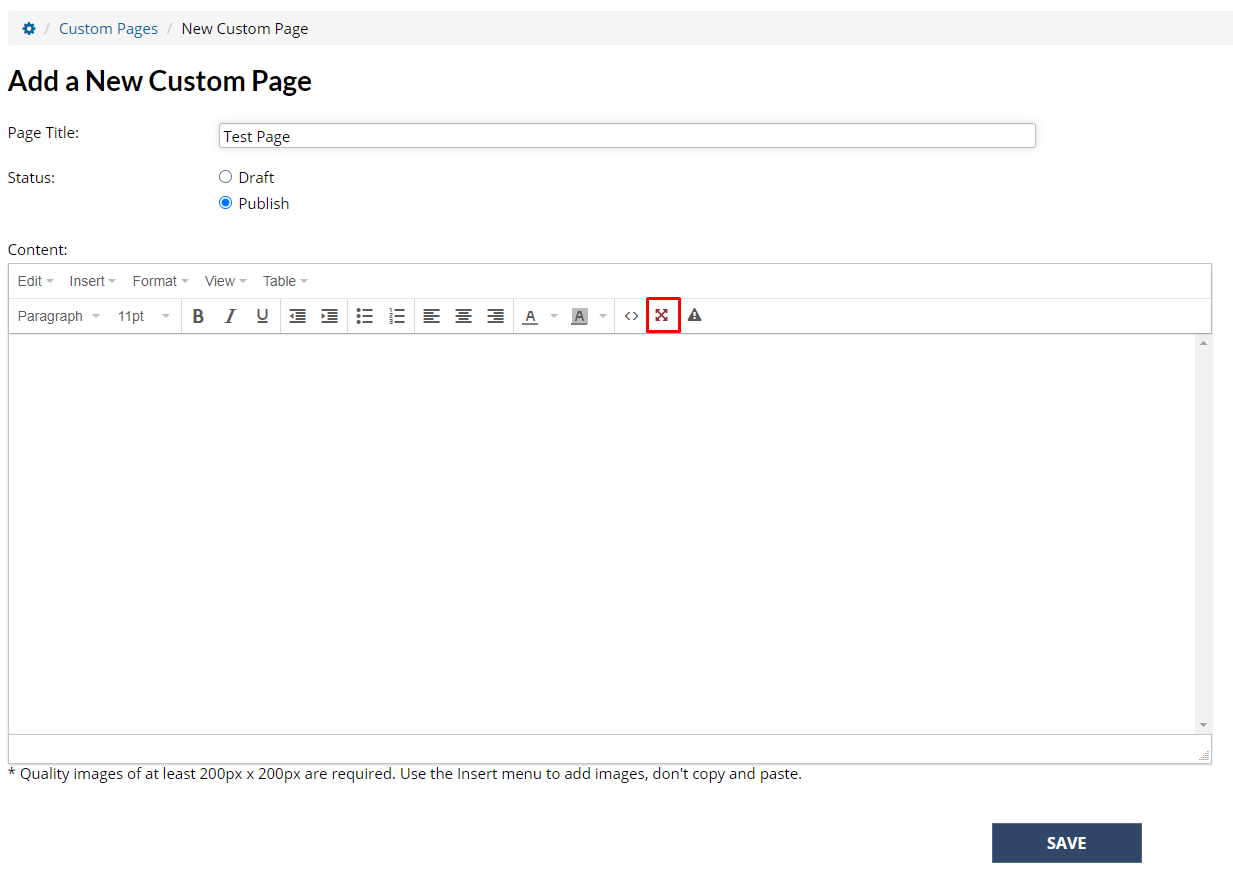
- Click Add Custom Page
- Enter Page Title
- Under Status select Publish
- If you're not ready to publish your page yet you can leave the status as Draft.
- Click in the Content text box to edit the webpage
- Click Save
Tip for editing webpages
You can click the red "X" icon in the text editor to open the drag and drop editor. This will give you special text and image blocks you can drag onto the page.
Please refer to the How to edit your website using the website editor article for more details.
Please refer to the How to edit your website using the website editor article for more details.
 Icon to open drag n drop editor
Icon to open drag n drop editor
Note on custom forms
To be able to create your own custom forms you must include an input button with an onclick event called 'SubmitEnquiry' in your source code.
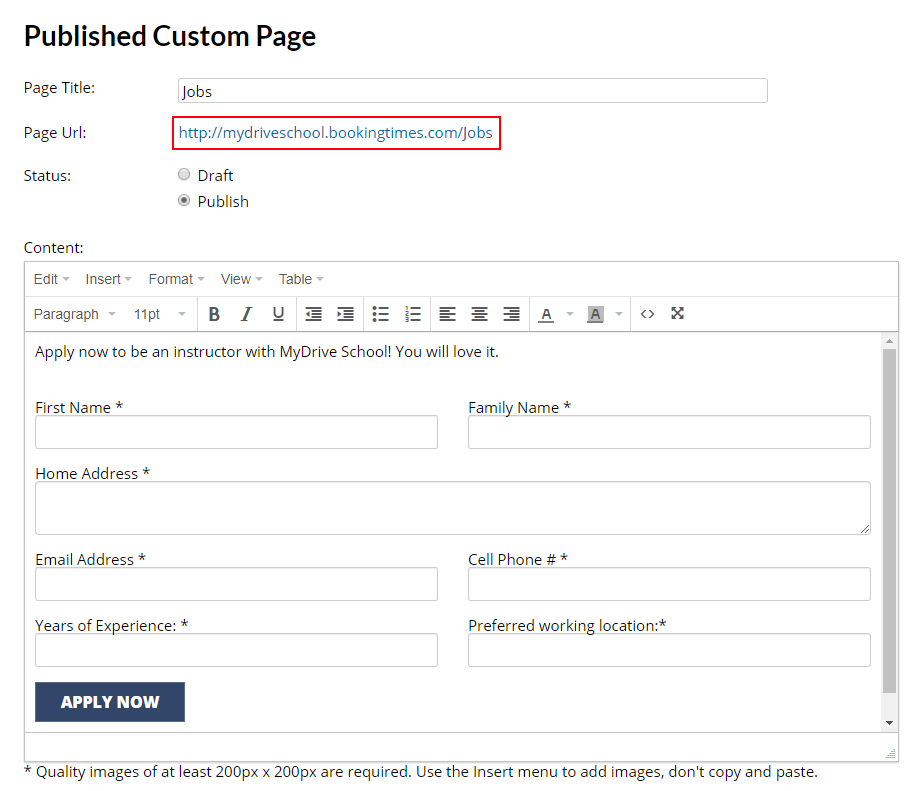
Publishing custom pages
Steps
- Highlight and copy the page URL
- Use the URL to give access to your webpage, for example:
- Share the URL in an email
- Paste the URL on another website or somewhere on your own website
- Use the URL as the link for a button
Your customers will be able to click the URL to access the custom page.